Как передать данные с одной страницы на другую без особых знаний???

В этом уроке мы узнаем как передать данные с одной страницы на другую без особых знаний??? Нам поможет Javascript плюс оооочень простые запросы для передачи данных. Поскольку разобраться можно с такой задачей даже не располагая знаниями программирования - эта инструкция будет супер - полезной в любом сайте или проекте А также нам понадобятся такие ингредиенты:
html - файл
script.js - javascript логика
и GET - запрос (точнее его отправка)
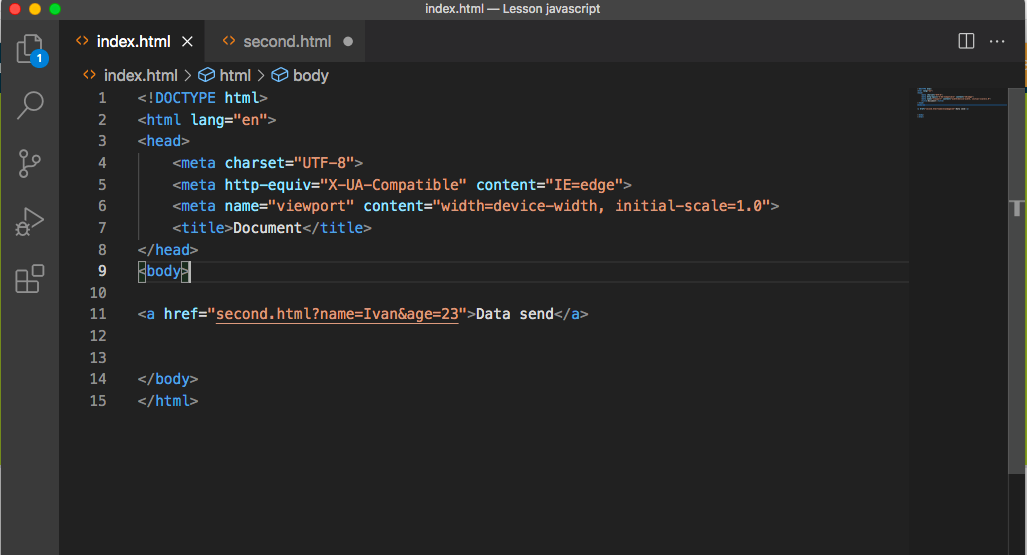
Сперва начнем с создания html-файла из которого начнем передачу наших данных.

Для самой передачи мы подготовим ссылку т. е <a href - Тег , и будет инициировать отправку переменных.
А что такое переменная на этапе отправки? По сути это просто параметр написанный после знака ? в адресе ссылки. Т е у нас получается такая строка:
second.html - адрес получателя
? - name - это параметр, который одновременно выступает названием переменной. Естественно сразу присваиваем ей значение Ivan
После первой части - направляемся на страницу - обработчик:

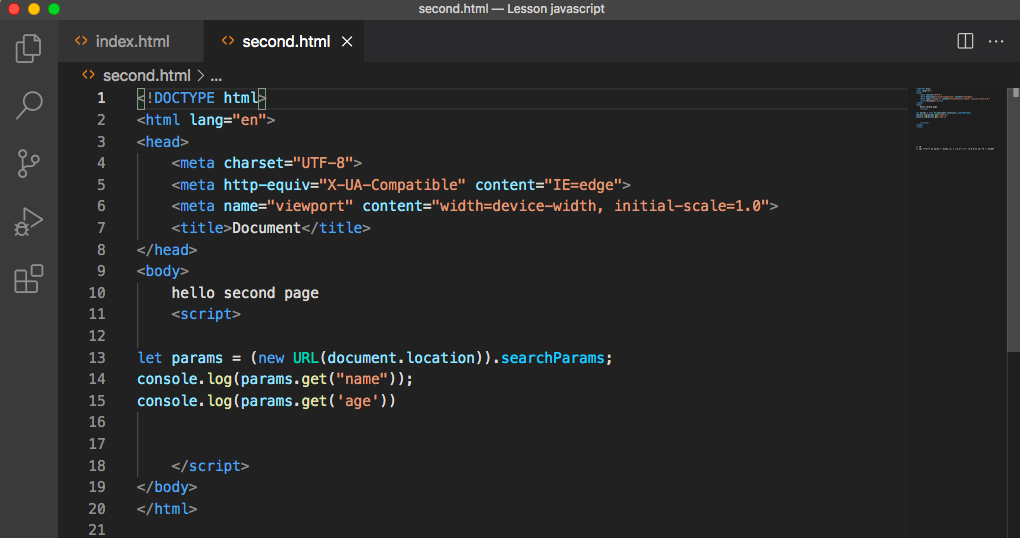
На странице Second мы описываем такой рецепт получения данных:
let params = (new URL(document.location)).searchParams; - в этой строке создаем переменную, в которой ловим все прилетевшие переменные из страницы index
console.log(params.get("name")); - получаем именно переменную name - в которой хранится имя нашего пользователя
console.log(params.get('age')) - таким же образом ловим возраст , который отправляли с предыдущей страницы
В итоге : нам удалось отправить и поймать данные из GET-запроса. Оооочень несложно и быстро таким способом решать обмен параметрами, переменными и номерами на любого рода проектах.
P.S Больше фокусов тем и подробного обучения вы можете получить, оформив онлайн-курс Javascript - это просто здесь по скидке
P.S.S все подобные лайфхаки от webyk и более подробные решения заложены в наших углубленных курсах каждого из направлений разработки. Вы ЗДЕСЬ можете выбрать любой язык/технологию по вкусу и получить знания в самый короткий срок (как в автоматическом режиме, так и в индивидуальном порядке обучения). Курсы построены таким образом чтоб вы использовали свое время эффективно, правильно планировали свои проекты и реализовывали цели раньше срока!!!
Якщо у вас виникли питання, вбо ви бажаєте записатися на індивідуальний урок, замовити статтю (інструкцію) або придбати відеоурок, пишіть нам на: скайп: olegg.pann telegram, viber - +380937663911 додавайтесь у телеграм-канал: t.me/webyk email: oleggpann@gmail.com ми у fb: www.facebook.com/webprograming24 Обов`язково оперативно відповімо на усі запитіння
Поділіться в соцмережах
Подобные статьи:




